Pokrótce jaki jest problem: Mamy pole tekstowe w HTML typu <input type=”text”> domyślnie ma swój rozmiar jaki ma. W zależności od ilości danych, czasem ten rozmiar wystarcza, a czasem pojawiają się dłuższe ciągi znaków które powodują to, że pole tekstowe jest za małe na tekst użytkownik musi przewijać kursorem żeby przeczytać go w całości. Nie jest to zbyt użyteczne, a określenie maksymalnej ilości znaków w polu też nie jest do końca wyjściem.
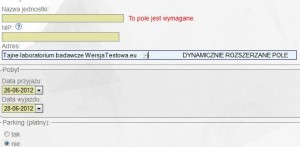
Rozwiązaniem problemu będzie dynamicznie rozszerzające się pole tekstowe. Jak to zrobić?
W pliku gdzie chcemy zastosować ten efekt dodajemy taki oto skrypt:
<script type="text/javascript"> /*<![CDATA[*/ function Rozszerz(obj){ if (!obj.savesize) obj.savesize=obj.size; obj.size=Math.max(obj.savesize,obj.value.length); } /*]]>*/ </script>
a następnie dodajemy do pola tekstowego które ma mieć właściwość rozszerzania:
<input type="text" onkeyup="Rozszerz(this);"/>
I gotowe! Oczywiście nasze pole tekstowe może mieć szereg innych właściwości.

Be the first to comment